Introduction
Here In this article I would like to explain how to use Telerik Grid in MVC4 application.Telerik Grid - supporting paging/sorting/filtering, as well as advanced features like grouping, hierarchy and master/detail views.
Now we are going to to use Telerik Grid for display data in MVC4 application. Please follow the below steps...
Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net MVC4 web application > Entry Application Name > Click OK > Select Internet Application > Select view engine Razor > OKStep-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create a table for Fetch Data.
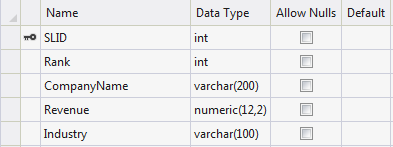
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add Reference of TelerikMvcExtensions from Nuget.
Go to Solution Explorer > Manage Nuget Packages... > Search for "TelerikMvcExtensions" > Install.Step-6: Create a Controller .
Go to Solution Explorer > Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.Here I have created a controller "HomeController"
Step-7: Add new action into your controller for Get view and show data in Telerik Grid
Here I have used "Index" Action into "Home" Controller. Please write this following codepublic ActionResult Index()
{
List<TopCompany> list = new List<TopCompany>();
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
list = dc.TopCompanies.OrderBy(a => a.Rank).ToList();
}
return View(list);
}
Step-8: Add view for the Action & design.
Right Click on Action Method (here right click on Index action) > Add View... > Enter View Name > Select View Engine (Razor) > Add.Complete View
@using Telerik.Web.Mvc.UI;
@model IEnumerable<MVCTelerikGrid.TopCompany>
@{
ViewBag.Title = "Index";
}
@{
Html.Telerik().Grid(Model)
.Name("MyGrid")
.Columns(col =>
{
col.Bound(o => o.SLID).Width(120).Groupable(false);
col.Bound(o => o.Rank).Width(120).Groupable(false);
col.Bound(o => o.CompanyName).Groupable(false);
col.Bound(o => o.Industry).Groupable(true); // I want only this as Groupable
col.Bound(o => o.Revenue).Groupable(false);
})
.Pageable(a => a.PageSize(10)) // for enable paging
.Groupable() // for enable grouping
.Sortable() // for sorting
.Filterable() // for Filtering
.Render();
}
@* Here We will use telerik grid for show data *@
@* Here have to add some css and js for everything work as expected *@
@(Html.Telerik().StyleSheetRegistrar().DefaultGroup(group=> group.Add("telerik.common.css").Add("telerik.windows7.css").Combined(true).Compress(true)))
@(Html.Telerik().ScriptRegistrar())