Introduction
In this post, I explain How to implement simple Captcha in asp.net MVC 4 Application.Steps :
Step - 1: Create New Project.
Go to File > New > Project > Select asp.net MVC4 web application > Entry Application Name > Click OK > Select Internet Application > Select view engine Razor > OKStep - 2 : Create a Class (Module)
Go to Solution Explorer > Right Click on Modules folder > Add > Class > Enter Class name > Add. namespace MVCCustomCaptcha.Models
{
public class FeedbackModel
{
public string EmailID { get; set; }
public string Query { get; set; }
}
}
Step-3: Add a reference of "SRVTextToImage.dll".
Download SRVTextToImage.dllGo to Solution Explorer > Right Click on References > Add Reference... > Browse > select "SRVTextToImage.dll" > OK.
Step-4: Add a new Controller.
Go to Solution Explorer > Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.Step-5: Add new action into your controller for Get Captcha Image.
Here I have added "GetCaptchaImage" Action into "CaptchaController" Controller. Please write this following code // This action for get Captcha Image
[HttpGet]
[OutputCache(NoStore=true, Duration = 0, VaryByParam="None")] // This is for output cache false
public FileResult GetCaptchaImage()
{
CaptchaRandomImage CI = new CaptchaRandomImage();
this.Session["CaptchaImageText"] = CI.GetRandomString(5); // here 5 means I want to get 5 char long captcha
//CI.GenerateImage(this.Session["CaptchaImageText"].ToString(), 300, 75);
// Or We can use another one for get custom color Captcha Image
CI.GenerateImage(this.Session["CaptchaImageText"].ToString(), 300, 75, Color.DarkGray, Color.White);
MemoryStream stream = new MemoryStream();
CI.Image.Save(stream, ImageFormat.Png);
stream.Seek(0, SeekOrigin.Begin);
return new FileStreamResult(stream, "image/png");
}
Step-6: Add another action into your controller for Get Method of the page
Here I have added "FeedbackForm" Action into "CaptchaController" Controller. Please write this following code public ActionResult FeedbackForm()
{
return View();
}
Step-7: Add view for the Action & design.
Right Click on Action Method (here right click on form action) > Add View... > Enter View Name > Select View Engine (Razor) > Check "Create a strong-typed view" > Select your model class > Add.[N: B: Please Rebuild solution before add view.]
Complete View
@model MVCCustomCaptcha.Models.FeedbackModel
@{
ViewBag.Title = "Feedback Form";
}
<h2>FeedbackForm</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
@Html.AntiForgeryToken()
<fieldset>
<legend>Feedback </legend>
<div class="editor-label">
@Html.LabelFor(model => model.EmailID)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.EmailID)
@Html.ValidationMessageFor(model => model.EmailID)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Query)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Query)
@Html.ValidationMessageFor(model => model.Query)
</div>
<div class="editor-label">
Captcha Image
</div>
<div class="editor-field">
<img src="@Url.Action("GetCaptchaImage","Captcha")" />
</div>
<div class="editor-field">
<input type="text" name="CaptchaText" id="CaptchaText" value="@ViewBag.CaptchaText" />
</div>
<p>
<input type="submit" value="Create" />
</p>
<div>
@if (ViewBag.Message != null)
{
<div style="border: 1px solid rgb(141, 27, 27); width:300px;padding: 5px;">
@ViewBag.Message
</div>
}
</div>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Step-8: Add another action into your controller for POST Method and Validate Captch
Here I have added "FeedbackForm" Action into "CaptchaController" Controller for POST Action. Please write this following code [HttpPost]
[ValidateAntiForgeryToken]
public ActionResult FeedbackForm(FeedbackModel FM, string CaptchaText)
{
if (this.Session["CaptchaImageText"].ToString() == CaptchaText)
{
ViewBag.Message = "Catcha Validation Success!";
}
else
{
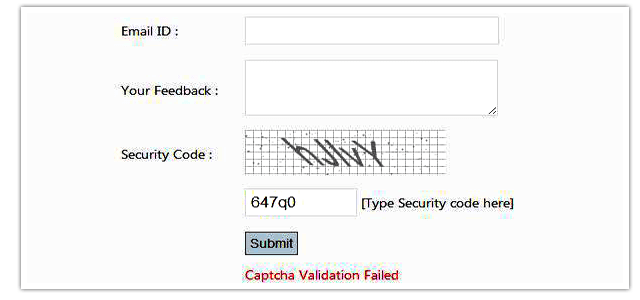
ViewBag.Message = "Catcha Validation Failed!";
}
return View(FM);
}


.gif)
