Introduction
In this post, I am going to explain how to implement Custom Paging and sorting in webgrid using jquery.In My previous post, I have explained How we can implement Custom Paging in webgrid in MVC4 application.
Here In this post, I would like to explore How we can implement Custom Paging and sorting in webgrid using jquery. It is an essential approach to use paging and sorting technique in applications where a lot of data to be loaded from database asynchronously.
Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net MVC4 web application > Entry Application Name > Click OK > Select Internet Application > Select view engine Razor > OKStep-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create table for fetch data.
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a new Controller.
Go to Solution Explorer > Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.Step-6: Add new action into your controller for get the view for display data.
Here I have added "Index" Action into "Webgrid" Controller. Please write this following code public ActionResult List()
{
return View();
}
Step-7: Add view for the Action & design.
Right Click on Action Method (here right click on form action) > Add View... > Enter View Name > Select View Engine (Razor) > Add.Complete View
@{
ViewBag.Title = "List";
}
<h2>Customer List</h2>
<div id="demoArea">
@{Html.RenderAction("GetCustomerData", "Webgrid");}
</div>
@* Here I will write jquery code for webgrid paging and sorting *@
@section Scripts{
<script>
$(document).ready(function () {
//thead th a ---> webgrid header link (sorting) , tfoot a --> webgrid footer link (paging)
$("#demoArea").on("click", "thead th a, tfoot a", function (e) {
e.preventDefault();
var param = $(this).attr('href').split('?')[1];
var url = '@Url.Action("GetCustomerData","Webgrid")' + '?' + param;
$.ajax({
url: url,
type:'GET',
data: '',
dataType: 'html',
success: function (data) {
$('#demoArea').html(data);
},
error: function () {
alert('Error!');
}
});
});
});
</script>
}
Step-8: Add a new Class (Model).
Right Click on Models Folder > Add > New > Class > Enter Class Name > Add.Write following code...
using System.Collections.Generic;
namespace MVCSortingPagingJquery.Models
{
public class CustomerDataModel
{
public List<CustomerInfo> Customer { get; set; }
public int PageSize { get; set; }
public int TotalRecord { get; set; }
public int NoOfPages { get; set; }
}
}
Step-9: Add Reference of System.Linq.Dynamic from a new Class (Model).
Right Click on References > Manage NuGet Packages > Seach online with "System.Linq.Dynamic" keyword > Select & install System.Linq.DynamicStep-10: Add another action for get partial view with filtered Data.
Write following code... public ActionResult GetCustomerData(int page = 1, string sort = "CustomerName", string sortdir = "ASC")
{
CustomerDataModel cdm = new CustomerDataModel();
cdm.PageSize = 4;
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
cdm.TotalRecord = dc.CustomerInfoes.Count();
cdm.NoOfPages = (cdm.TotalRecord / cdm.PageSize) + ((cdm.TotalRecord % cdm.PageSize) > 0 ? 1 : 0);
cdm.Customer = dc.CustomerInfoes.OrderBy(sort + " " + sortdir).Skip((page - 1) * cdm.PageSize).Take(cdm.PageSize).ToList();
}
return PartialView("_dataList", cdm);
}
Step-11: Add Partial View & design.
Right Click on Shared folder > Add > View > Enter View Name > Checked "Create a Strongly-Typed view" > Select Model Class > Checked "Create as a partial view" > Add.[N:B:Please Rebuild solution before add view.]
Complete View
@model MVCSortingPagingJquery.Models.CustomerDataModel
@{
var grid = new WebGrid(rowsPerPage: Model.PageSize);
grid.Bind(Model.Customer, autoSortAndPage: false, rowCount: Model.TotalRecord);
}
@grid.GetHtml(
tableStyle:"gridtable",
columns: grid.Columns(
grid.Column("CustomerID","Customer ID"),
grid.Column("CustomerName", "Customer Name"),
grid.Column("Address", "Address"),
grid.Column("City", "City"),
grid.Column("PostalCode", "Postal Code")
)
)
@* Css for good looks of webgrid *@
<style type="text/css">
table.gridtable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table.gridtable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table.gridtable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #ffffff;
}
</style>
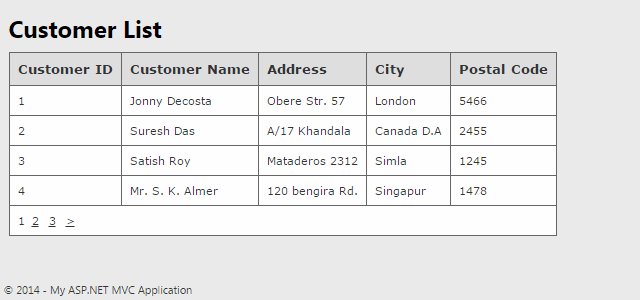
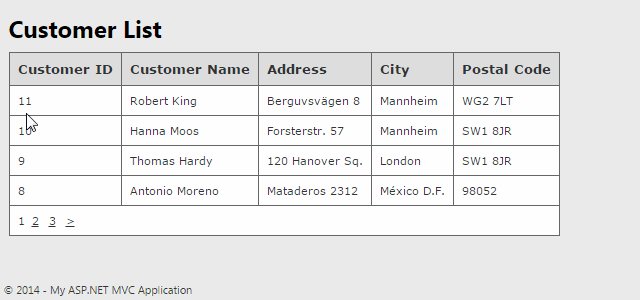
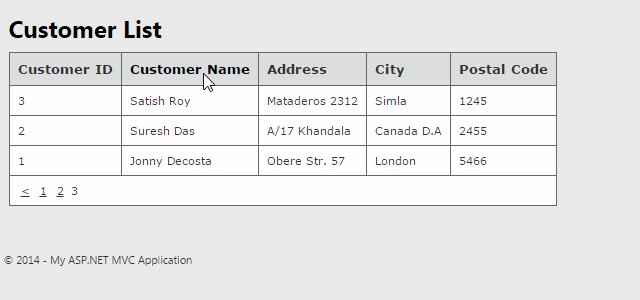
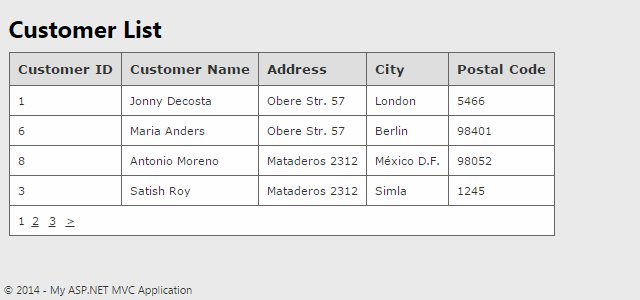
Step-12: Run Application.
- Part 1: How to display database data in webgrid in mvc 4
- Part 2: How to Dynamically set row background color in a webgrid depending on the content in MVC4.
- How to delete multiple webgrid rows by using Checkboxes in asp.net MVC 4 Application.
- Selecting / Deselecting all CheckBoxes inside a Webgrid in asp.net MVC4 Application
- How to implement Custom Paging in webgrid in MVC4 application
- How to implement Custom Paging and sorting in webgrid using jquery.