Introduction
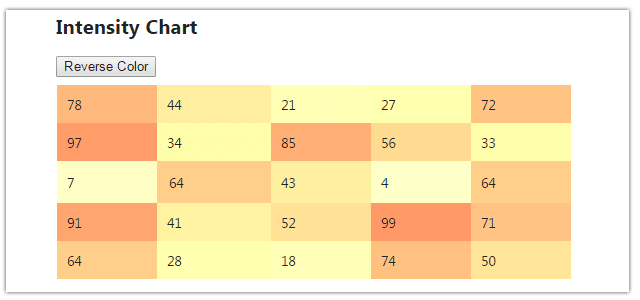
In this post, I explain How to create Intensity Chart using MVC4 & Jquery.We all know, An intensity map of Google Chart which is very useful one, that's highlights regions or countries based on relative values. Here I have explained how to apply Intensity Chart in a table. An intensity Chart that highlights table cells based on relative values.
Steps :
Step - 1: Create New Project.
Go to File > New > Project > Select asp.net MVC4 web application > Entry Application Name > Click OK > Select Internet Application > Select view engine Razor > OKStep-2: Add a new Controller.
Go to Solution Explorer > Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.Step-3: Add new action into your controller for Get Method.
Here I have added "Chart" Action into "Home" Controller. Please write this following code public ActionResult Chart()
{
return View();
}
Step-4: Add view for the Action & design.
Right Click on Action Method (here right click on form action) > Add View... > Enter View Name > Select View Engine (Razor) > Check "Create a strong-typed view" > Select your model class > Add.Step-5: Add jQuery code for creating the Intensity Chart.
Jquery Code <script>
$(document).ready(function () {
var Color = '#FF9966';
var isReverse = false;
SetColor(Color, isReverse);
// For Reverse Color Button Click
$("#rev").click(function () {
isReverse = !isReverse;
SetColor(Color, isReverse);
});
});
function SetColor(Color, isReverse) {
//Find Max Value
var maxValue = 1;
$("#data tr").each(function (i, val) {
var $tr = this;
$("td", $tr).each(function (i, val) {
var value = parseInt($(this).text());
maxValue = value > maxValue ? value : maxValue;
});
});
// Set Color Here
$("#data tr").each(function (i, val) {
var $tr = this;
$("td", $tr).each(function (i, val) {
var value = parseInt($(this).text());
value = value == 0 ? 1 : value;
var percent = ((1 / maxValue) * value);
$(this).css('background-color', GetColor(Color.substr(1), (isReverse ? percent : 1 - percent)));
});
});
}
function GetColor(colorHex, percent) {
colorHex = String(colorHex).replace(/^0-9a-f/gi, '');
if (colorHex.length < 6) {
colorHex = colorHex[0] + colorHex[0] + colorHex[1] + colorHex[1] + colorHex[2] + colorHex[2];
}
percent = percent || 0;
var rgb = "#", c, i;
for (var i = 0; i < 3; i++) {
c = parseInt(colorHex.substr(i * 2, 2), 16);
c = Math.round(Math.min(Math.max(0, c + (c * percent)), 255)).toString(16);
rgb += ("00" + c).substr(c.length);
}
return rgb;
}
</script>
Complete View
@{
ViewBag.Title = "Chart";
}
<h2> Intensity Chart</h2>
<div>
<input type="button" id="rev" value="Reverse Color" />
@* Create a table for hold your data *@
<table id="data" border="0" cellpadding="0" cellspacing="0">
@{
Random r = new Random();
for (int i = 0; i < 5; i++)
{
<tr>
@for (int j = 0; j < 5; j++)
{
<td><span style="display:inline-block;padding:10px;min-width:80px;">@(r.Next(100))</span></td>
}
</tr>
}
}
</table>
</div>
@* Here I am going to add some js code for the intensity chart *@
@section Scripts{
<script>
$(document).ready(function () {
var Color = '#FF9966';
var isReverse = false;
SetColor(Color, isReverse);
// For Reverse Color Button Click
$("#rev").click(function () {
isReverse = !isReverse;
SetColor(Color, isReverse);
});
});
function SetColor(Color, isReverse) {
//Find Max Value
var maxValue = 1;
$("#data tr").each(function (i, val) {
var $tr = this;
$("td", $tr).each(function (i, val) {
var value = parseInt($(this).text());
maxValue = value > maxValue ? value : maxValue;
});
});
// Set Color Here
$("#data tr").each(function (i, val) {
var $tr = this;
$("td", $tr).each(function (i, val) {
var value = parseInt($(this).text());
value = value == 0 ? 1 : value;
var percent = ((1 / maxValue) * value);
$(this).css('background-color', GetColor(Color.substr(1), (isReverse ? percent : 1 - percent)));
});
});
}
function GetColor(colorHex, percent) {
colorHex = String(colorHex).replace(/^0-9a-f/gi, '');
if (colorHex.length < 6) {
colorHex = colorHex[0] + colorHex[0] + colorHex[1] + colorHex[1] + colorHex[2] + colorHex[2];
}
percent = percent || 0;
var rgb = "#", c, i;
for (var i = 0; i < 3; i++) {
c = parseInt(colorHex.substr(i * 2, 2), 16);
c = Math.round(Math.min(Math.max(0, c + (c * percent)), 255)).toString(16);
rgb += ("00" + c).substr(c.length);
}
return rgb;
}
</script>
}
Step-8: Run Application.
- How to create Google Combo chart with database data in ASP.NET
- How to create Google Column chart with database data in ASP.NET
- How to create google Bar chart with database data in ASP.NET
- How to create google line chart with database data in ASP.NET
- How to create google chart (pie) with database data in ASP.NET