Introduction
In this post, I am explain Selecting / Deselecting all CheckBoxes inside a Webgrid in MVC4 Application.Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net MVC4 web application > Entry Application Name > Click OK > Select Internet Application > Select view engine Razor > OKStep-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create table for fetch data.
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.In this example, I have used one tables as below
Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a new Controller.
Go to Solution Explorer > Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.Step-6: Add new action into your controller for show data in webgrid.
Here I have added "Index" Action into "Webgrid" Controller. Please write this following code public ActionResult Index()
{
//Here MyDatabaseEntities is our datacontext
List<CustomerInfo> allCust = new List<CustomerInfo>();
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
allCust = dc.CustomerInfoes.OrderBy(a => a.CustomerID).ToList();
}
return View(allCust);
}
Step-7: Add view for the Action & design.
Right Click on Action Method (here right click on form action) > Add View... > Enter View Name > Select View Engine (Razor) > Check "Create a strong-typed view" > Select your model class > Add.[N:B:Please Rebuild solution before add view.]
View
@model IEnumerable<MVCSelectDeselectAllWebgrid.CustomerInfo>
@{
ViewBag.Title = "Index";
WebGrid grid = new WebGrid(source: Model, canPage: false);
}
@* Here I am going to add some css for better looks *@
<style type="text/css">
table.gridtable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table.gridtable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table.gridtable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #ffffff;
}
</style>
<h2>Customer Data</h2>
@using (Html.BeginForm("Index","Webgrid", FormMethod.Post))
{
<div>
@grid.GetHtml(
tableStyle: "gridtable",
htmlAttributes: new { id = "checkableGrid" },
columns: grid.Columns
(
//Here I am going to add checkbox column
grid.Column(
format: @<text> <input type="checkbox" value="@item.CustomerID" name="ids" /> </text>,
header: "{checkall}"
),
grid.Column("CustomerID", "Customer ID"),
grid.Column("CustomerName", "Customer Name"),
grid.Column("Address", "Address"),
grid.Column("City", "City"),
grid.Column("PostalCode", "Postal Code")
)
)
</div>
<div>
<input type="submit" value="Get Selected Record" />
</div>
}
@if (ViewBag.Message != null)
{
<div>
@ViewBag.Message
</div>
}
@* Here I am going to add some Jquery Code *@
@section Scripts{
<script>
$(document).ready(function () {
// 1st replace first column header text with checkbox
$("#checkableGrid th").each(function () {
if ($.trim($(this).text().toString().toLowerCase()) === "{checkall}") {
$(this).text('');
$("<input/>", { type: "checkbox", id: "cbSelectAll", value: "" }).appendTo($(this));
$(this).append("<span>Select All</span>");
}
});
//2nd click event for header checkbox for select /deselect all
$("#cbSelectAll").live("click", function () {
var ischecked = this.checked;
$('#checkableGrid').find("input:checkbox").each(function () {
this.checked = ischecked;
});
});
//3rd click event for checkbox of each row
$("input[name='ids']").click(function () {
var totalRows = $("#checkableGrid td :checkbox").length;
var checked = $("#checkableGrid td :checkbox:checked").length;
if (checked == totalRows) {
$("#checkableGrid").find("input:checkbox").each(function () {
this.checked = true;
});
}
else {
$("#cbSelectAll").removeAttr("checked");
}
});
});
</script>
}
Step-8: Add another action for POST data.
[HttpPost]
public ActionResult Index(string[] ids)
{
List<CustomerInfo> allCust = new List<CustomerInfo>();
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
allCust = dc.CustomerInfoes.OrderBy(a => a.CustomerID).ToList();
}
// In the real application you can ids
if (ids != null)
{
ViewBag.Message = "You have selected following Customer ID(s):" + string.Join(", ", ids);
}
else
{
ViewBag.Message = "No record selected";
}
return View(allCust);
}
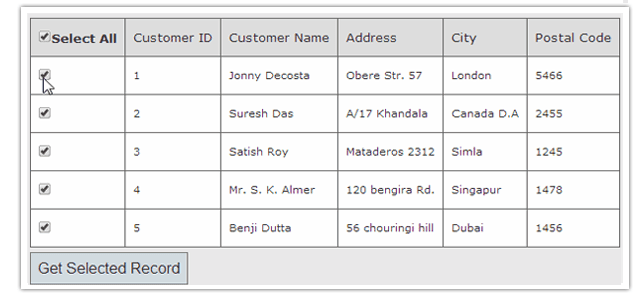
Step-9: Run Application.
- Part 1: How to display database data in webgrid in mvc 4
- Part 2: How to Dynamically set row background color in a webgrid depending on the content in MVC4.
- How to delete multiple webgrid rows by using Checkboxes in asp.net MVC 4 Application.
- Selecting / Deselecting all CheckBoxes inside a Webgrid in asp.net MVC4 Application
- How to implement Custom Paging in webgrid in MVC4 application
- How to implement Custom Paging and sorting in webgrid using jquery.