Introduction
In this post, I am explain How to delete multiple webgrid rows by using Checkboxes in asp.net MVC 4 Application.Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net MVC4 web application > Entry Application Name > Click OK > Select Internet Application > Select view engine Razor > OKStep-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create table for fetch data.
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a new Controller.
Go to Solution Explorer > Right Click on Controllers folder form Solution Explorer > Add > Controller > Enter Controller name > Select Templete "empty MVC Controller"> Add.Step-6: Add new action into your controller for show data in webgrid.
Here I have added "List" Action into "Customer" Controller. Please write this following code public ActionResult List()
{
List<CustomerInfo> allCust = new List<CustomerInfo>();
// Here MyDatabaseEntities is our Data Context
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
allCust = dc.CustomerInfoes.ToList();
}
return View(allCust);
}
Step-7: Add view for the Action & design.
Right Click on Action Method (here right click on form action) > Add View... > Enter View Name > Select View Engine (Razor) > Check "Create a strong-typed view" > Select your model class > Add.[N:B:Please Rebuild solution before add view.]
Complete View
@model IEnumerable<MVCMultipleDelete.CustomerInfo>
@{
ViewBag.Title = "List";
var grid = new WebGrid(source: Model, rowsPerPage: 10);
}
@* Here I will add some css for look webgrid good *@
<style type="text/css">
table.gridtable {
font-family: verdana,arial,sans-serif;
font-size:11px;
color:#333333;
border-width: 1px;
border-color: #666666;
border-collapse: collapse;
}
table.gridtable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #dedede;
}
table.gridtable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #666666;
background-color: #ffffff;
}
</style>
<div style="font-weight:bold;">
Customer List
</div>
@using (Html.BeginForm("DeleteSelected","Customer", FormMethod.Post))
{
@grid.GetHtml(
tableStyle:"gridtable",
columns:
grid.Columns(
@*Here I Will Add Checkbox Column*@
grid.Column(format:@<text><input type="checkbox" name="ids" value="@item.CustomerID" /></text>, header:"Select"),
grid.Column("CustomerID","Customer ID"),
grid.Column("CustomerName", "Customer Name"),
grid.Column("Address","Address"),
grid.Column("City","City"),
grid.Column("PostalCode", "Postal Code")
)
)
<input type="submit" value="Delete Selected" />
}
Step-8: Add another action into your controller for Delete multiple rows at once.
Here I have added "DeleteSelected" Action into "Customer" Controller. Please write this following code public ActionResult DeleteSelected(string[] ids)
{
//Delete Selected
int[] id = null;
if (ids != null)
{
id = new int[ids.Length];
int j = 0;
foreach (string i in ids)
{
int.TryParse(i, out id[j++]);
}
}
if (id != null && id.Length > 0)
{
List<CustomerInfo> allSelected = new List<CustomerInfo>();
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
allSelected = dc.CustomerInfoes.Where(a => id.Contains(a.CustomerID)).ToList();
foreach (var i in allSelected)
{
dc.CustomerInfoes.Remove(i);
}
dc.SaveChanges();
}
}
return RedirectToAction("List");
}
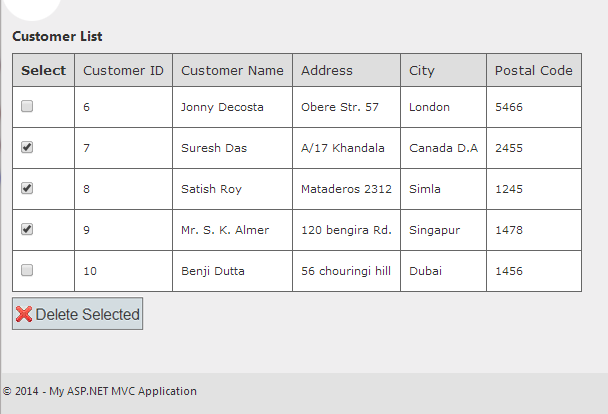
Step-9: Run Application.
Download Application Live Demo
- Part 1: How to display database data in webgrid in mvc 4
- Part 2: How to Dynamically set row background color in a webgrid depending on the content in MVC4.
- How to delete multiple webgrid rows by using Checkboxes in asp.net MVC 4 Application.
- Selecting / Deselecting all CheckBoxes inside a Webgrid in asp.net MVC4 Application
- How to implement Custom Paging in webgrid in MVC4 application
- How to implement Custom Paging and sorting in webgrid using jquery.