Introduction
In this post I am going to explain how to create multilingual application in asp.net webform application.In today’s competitive web world, not having a multilingual website implies you are ignoring the needs of a major part of the world population. So, This is most important to have multilingual website to reach more customer and thus increase revenue. Here I am going to explain how we can do our website multilingual in asp.net mvc application easily.
If you have asp.net mvc application, visit how to create multilingual application in asp.net mvc.
Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net web forms application > Entry Application Name > Click OK.Step-2: Add a Webpage and Design for make a form multilingual.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select web form/ web form using master page under Web > Enter page name > Add.HTML Code
<div style="text-align:right;">
<asp:DropDownList ID="ddLang" runat="server" AutoPostBack="true" OnSelectedIndexChanged="ddLang_SelectedIndexChanged">
<asp:ListItem Value="en-US" Text="English" />
<asp:ListItem Value="fr-FR" Text="français" />
<asp:ListItem Value="hi-IN" Text="हिंदी" />
</asp:DropDownList>
</div>
<table>
<tr>
<td><asp:Label ID="lblName" runat="server"/></td>
<td><asp:TextBox ID="txtName" runat="server" /></td>
</tr>
<tr>
<td><asp:Label ID="lblAddress" runat="server" /></td>
<td><asp:TextBox ID="txtAddress" runat="server" /></td>
</tr>
<tr>
<td><asp:Label ID="lblState" runat="server" /></td>
<td><asp:TextBox ID="txtState" runat="server" /></td>
</tr>
<tr>
<td><asp:Label ID="lblCountry" runat="server" /></td>
<td><asp:TextBox ID="txtCountry" runat="server" /></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSave" runat="server" />
<asp:Button ID="btnCancel" runat="server" />
</td>
</tr>
</table>
Step-3: Add a ASP.NET Folder "App_GlobalResources" for save language resource file
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > Add ASP.NET Folder > App_GlobalResources.Step-4: Add Resources file for save different language under "App_GlobalResources" Folder
Right Click on "App_GlobalResources" Folder form Solution Explorer > Add > New Item > Select "Resources File" under Visual C# > Enter Name (Like "Lang.en-US.resx") > Add.[N:B: Please take care of the file Name.]
Here I have added 3 file for 3 languages.
| Language | File Name |
|---|---|
| English | Lang.en-US.resx |
| French | Lang.fr-FR.resx |
| Hindi | Lang.hi-IN.resx |
Step-5: Change Build Action to "Embedded Resource" of added resource files (3 added files here)
Select Resource file > Right Click go to Property> Change Build Action to Embedded Resource.Step-6: Write code into page load event for show selected language.
Write below code into Page_Load event.We need to import following Namespace first..
using System.Resources;
using System.Globalization;
using System.Threading;
using System.Reflection;
ResourceManager rm;
CultureInfo ci;
protected void Page_Load(object sender, EventArgs e)
{
if (Session["Lang"] == null)
{
Session["Lang"] = Request.UserLanguages[0];
}
if (!IsPostBack)
{
LoadString();
}
}
Here is the function...
private void LoadString()
{
Thread.CurrentThread.CurrentCulture = new CultureInfo(Session["Lang"].ToString());
rm = new ResourceManager("MultiLingual.App_GlobalResources.Lang", Assembly.GetExecutingAssembly());
ci = Thread.CurrentThread.CurrentCulture;
lblName.Text = rm.GetString("Name", ci);
lblAddress.Text = rm.GetString("Address", ci);
lblState.Text = rm.GetString("State", ci);
lblCountry.Text = rm.GetString("Country", ci);
btnSave.Text = rm.GetString("Save", ci);
btnCancel.Text = rm.GetString("Cancel", ci);
}
Step-7: Write code into "ddLang_SelectedIndexChanged" event for show selected language.
protected void ddLang_SelectedIndexChanged(object sender, EventArgs e)
{
Session["Lang"] = ddLang.SelectedValue;
LoadString();
}
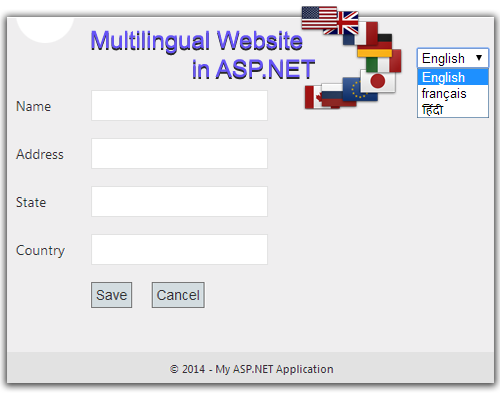
Step-8: Run Application.
Download Application Live Demo