Introduction
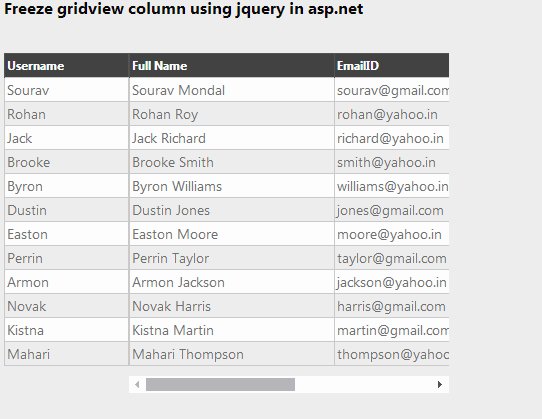
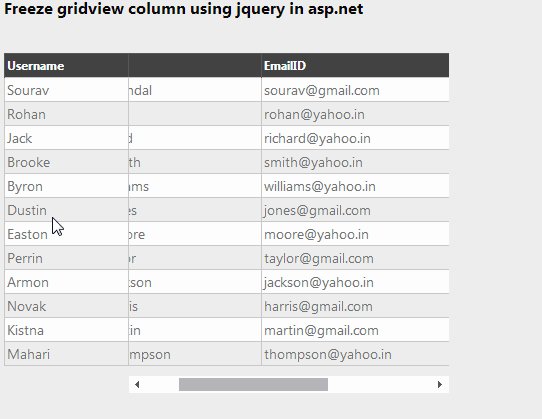
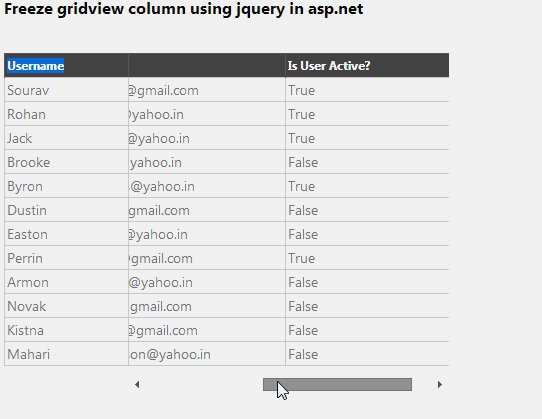
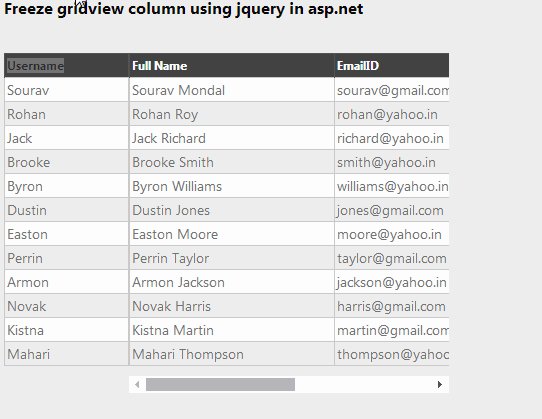
In this post, I am implementing How to freeze gridview column in asp.net using jquery.GridView doesn’t have the ability to scroll. Here in this post I have explained How to do this with keeping same style and without changing anything in the gridview.
My previous post: How to make Scrollable GridView with a Fixed Header (freeze row) in .NET
Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net web forms application > Entry Application Name > Click OK.Step-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create table for fetch data.
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a Webpage and Design for Show Data in Fixed column Gridview.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select web form/ web form using master page under Web > Enter page name > Add.HTML Code
<h3>Freeze gridview column using jquery in asp.net</h3>
<br />
<div id="gridContainer">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" CellPadding="5"
CssClass="myGrid" AlternatingRowStyle-CssClass="alt">
<Columns>
<asp:BoundField DataField="UserName" HeaderText="Username" ItemStyle-Width="120px" />
<asp:BoundField DataField="FullName" HeaderText="Full Name" ItemStyle-Width="200px" />
<asp:BoundField DataField="EmailID" HeaderText="EmailID" ItemStyle-Width="200px"/>
<asp:BoundField DataField="IsActive" HeaderText="Is User Active?" ItemStyle-Width="200px"/>
</Columns>
</asp:GridView>
</div>
CSS Code
<style>
.myGrid {
background-color: #fff;
margin: 5px 0 10px 0;
border: solid 1px #525252;
border-collapse:collapse;
}
.myGrid td {
padding: 2px;
border: solid 1px #c1c1c1;
color: #717171;
}
.myGrid th {
padding: 4px 2px;
color: #fff;
background-color: #424242;
border-left: solid 1px #525252;
font-size: 0.9em;
}
.myGrid .alt {
background-color: #EFEFEF;
}
</style>
JS Code
<script>
$(document).ready(function () {
// here clone our gridview first
var tab = $("#<%=GridView1.ClientID%>").clone(true);
// clone again for freeze
var tabFreeze = $("#<%=GridView1.ClientID%>").clone(true);
// set width (for scroll)
var totalWidth = $("#<%=GridView1.ClientID%>").outerWidth();
var firstColWidth = $("#<%=GridView1.ClientID%> th:first-child").outerWidth();
tabFreeze.width(firstColWidth);
tab.width(totalWidth - firstColWidth);
// here make 2 table 1 for freeze column 2 for all remain column
tabFreeze.find("th:gt(0)").remove();
tabFreeze.find("td:not(:first-child)").remove();
tab.find("th:first-child").remove();
tab.find("td:first-child").remove();
// create a container for these 2 table and make 2nd table scrollable
var container = $('<table border="0" cellpadding="0" cellspacing="0"><tr><td valign="top"><div id="FCol"></div></td><td valign="top"><div id="Col" style="width:320px; overflow:auto"></div></td></tr></table)');
$("#FCol", container).html($(tabFreeze));
$("#Col", container).html($(tab));
// clear all html
$("#gridContainer").html('');
$("#gridContainer").append(container);
});
</script>
Step-6: Write below code in page_load event for fetch data from database and show in Gridview.
protected void Page_Load(object sender, EventArgs e)
{
// populate data here
if (!IsPostBack)
{
//here MyDatabaseEntities is our dbcontext
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
GridView1.DataSource = dc.UsersDatas.ToList();
GridView1.DataBind();
}
}
}
Step-7: Run Application.
- How to group columns in gridview header row in ASP.NET (programmer friendly way)
- How to Marge Gridview adjacent cells depending on cells value in ASP.NET
- How to load gridview rows on demand from database through scrolling in ASP.NET
- How to apply Databar formatting on Gridview div like Excel conditional formatting options.
- How to apply formatting on Gridview based on condition div like Excel conditional formatting options.
- How to export gridview to excel & Word file in asp.net