Introduction
In this post, I explain how to Display Master/Detail Data from a Database using ListView and GridView Control in ASP.NET.Steps :
Step - 1 : Create New Project.
Go to File > New > Project > Select asp.net web forms application > Entry Application Name > Click OK.Step-2: Add a Database.
Go to Solution Explorer > Right Click on App_Data folder > Add > New item > Select SQL Server Database Under Data > Enter Database name > Add.Step-3: Create 2 table for Master Details Record.
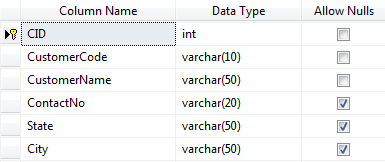
Open Database > Right Click on Table > Add New Table > Add Columns > Save > Enter table name > Ok.Step-4: Add Entity Data Model.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select ADO.net Entity Data Model under data > Enter model name > Add.A popup window will come (Entity Data Model Wizard) > Select Generate from database > Next >
Chose your data connection > select your database > next > Select tables > enter Model Namespace > Finish.
Step-5: Add a Webpage and Design for show Master Details Record using ListView & Gridview Control in Webpage.
Go to Solution Explorer > Right Click on Project name form Solution Explorer > Add > New item > Select web form/ web form using master page under Web > Enter page name > Add.DXR.png image is this :
CSS Code
<style type="text/css">
.collapse
{
background-position: left -172px;
height: 14px;
width: 13px;
background-repeat: no-repeat;
background-image: url('DXR.png');
cursor:pointer;
}
.expand
{
background-position: -14px -187px;
height: 14px;
width: 13px;
background-repeat: no-repeat;
background-image: url('DXR.png');
cursor:pointer;
}
table
{
border:solid 1px black;
}
table td
{
border-right:solid 1px black;
border-bottom:solid 1px black;
}
table th
{
border-bottom:solid 1px black;
}
.SUBDIV table {
border:0px;
border-left:1px solid black;
}
</style>
JS Code
<script src="Scripts/jquery-1.7.1.js"></script>
<script language="javascript">
$(document).ready(function () {
// THIS IS FOR HIDE ALL DETAILS ROW
$(".SUBDIV table tr:not(:first-child)").not("tr tr").hide();
$(".SUBDIV .btncolexp").click(function () {
$(this).closest('tr').next('tr').toggle();
//this is for change img of btncolexp button
if ($(this).attr('class').toString() == "btncolexp collapse") {
$(this).addClass('expand');
$(this).removeClass('collapse');
}
else {
$(this).removeClass('expand');
$(this).addClass('collapse');
}
});
});
</script>
HTML Code
<h3>Master Details Record using ListView & Gridview Control in ASP.NET</h3>
<div>
<asp:ListView ID="ListView1" runat="server" OnItemDataBound="ListView1_ItemDataBound">
<LayoutTemplate>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<th width="15px"></th>
<th width="15%">Customer Code</th>
<th width="25%">Customer Name</th>
<th width="20%">Contact No</th>
<th width="20%">State</th>
<th>City</th>
</tr>
</table>
<div runat="server" id="itemPlaceHolder"></div>
</LayoutTemplate>
<ItemTemplate>
<div class="SUBDIV" runat="server">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="15px">
<div class="btncolexp collapse">
</div>
</td>
<td width="15%"><%#Eval("CustomerCode") %></td>
<td width="25%"><%#Eval("CustomerName") %></td>
<td width="20%"><%#Eval("ContactNo") %></td>
<td width="20%"><%#Eval("State") %></td>
<td><%#Eval("City") %></td>
</tr>
<tr>
<td colspan="6">
<div style="margin:20px">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField HeaderText="Order ID" DataField="OrderID" />
<asp:BoundField HeaderText="Order No" DataField="OrderNo" />
<asp:BoundField HeaderText="Order Date" DataField="OrderDate" />
<asp:BoundField HeaderText="Quantity" DataField="Quantity" />
<asp:BoundField HeaderText="UnitPrice" DataField="UnitPrice" />
<asp:BoundField HeaderText="Total" DataField="TotalAmount" />
</Columns>
</asp:GridView>
</div>
</td>
</tr>
</table>
</div>
</ItemTemplate>
</asp:ListView>
</div>
Step-6: Write code in page_load event for fetch Master data from database and bind to ListView Control for show master details record in webpage.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
PopulateData();
}
}
private void PopulateData()
{
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
var v = dc.Customers.ToList();
ListView1.DataSource = v;
ListView1.DataBind();
}
}
Step-7: Write code in ListView1_ItemDataBound event for fetch corresponding details record and bind it to the Gridview(inside ListView).
protected void ListView1_ItemDataBound(object sender, ListViewItemEventArgs e)
{
if (e.Item.ItemType == ListViewItemType.DataItem)
{
ListViewDataItem lvItem = (ListViewDataItem)e.Item;
Customer cus = (Customer)lvItem.DataItem;
if (cus != null)
{
GridView gv1 = (GridView)e.Item.FindControl("GridView1");
if (gv1 != null)
{
using (MyDatabaseEntities dc = new MyDatabaseEntities())
{
var v = dc.OrderMasters.Where(a => a.CID.Equals(cus.CID)).ToList();
gv1.DataSource = v;
gv1.DataBind();
}
}
}
}
}




.gif)
